30 Fantastic Tools and Freebies for August 2014

Web development tools and handy freebies are important assets for designers and developers as they help them to accomplish their web-tasks in certain period of time without much efforts. Every developer or designer has a collection of such tools that serve multiple purposes by providing number of functionalities and features.
Trying to find and decide on the right tools by which to choose from can at times be overwhelming and confusing. With the plethora of tools available, ranging from CSS, HTML and PHP down to a finely layered PSD- one thing is certain : having the proper set of tools in your arsenal will enable you to be better equipped and better prepared when it comes to getting the job done quicker and more efficiently.
Such tools offer myriad of features and make it easier for developers to work flawless and without being stuck at some point, probably this may the reasons that web designers & developers keep looking for useful design resources which can reduce their workload and simplify their design tasks for them.
For this roundup we have compiled a list of 30 Fantastic Tools and Freebie for Web Designers and Developers released recently, these tools might be useful for their assignments and can help them to achieve the desired and eye catching results within a certain period of time.
The following tools are free but contain premium features, and you can use them for your commercial or non commercial projects. If you are aware of any other useful tools for web designers, please let us know by shooting a comment below. Enjoy !!
1. Cinematico

Cinematico is a free (open source), simple, elegant, customizable and automatic website solution for your YouTube or Vimeo account, channel or playlist. To get started, download Cinematico, upload to any PHP compatible server and run the setup with no database required. Cinematico will automatically update your site whenever you publish new videos.
2. Duo

Duo is a next-generation package manager that blends the best ideas from Component, Browserify and Go to make organizing and writing front-end code quick and painless. Duo was designed from the ground up to grow alongside your application, making your three main workflows incredibly simple: Creating quick proof of concepts, writing modular components, building large web applications.
3. Ment.io

Ment.io gives you @mentions and macros widget based on AngularJS, but with no dependencies on jQuery. The mentio directive is applied to any element that accepts selectable text input and exposes an ngModel. The mentio directive watches the ngModel of the element for changes. If the user enters a sequence of non-wihtespace characters starting with a trigger character, a typeahead menu appears.
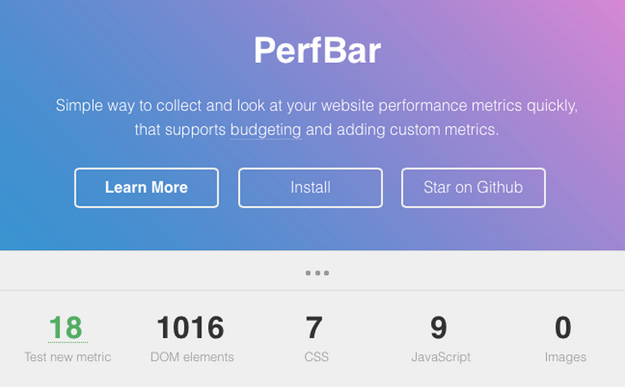
4. PerfBar

PerfBar is a simple way to collect and look at your website performance metrics quickly, that supports budgeting and adding custom metrics. PerfBar is a tool that puts dozens of metrics at the tip of your fingers with just a single script include.
5. Breach

Breach is an open-source, modular, hackable browser written entirely in JavaScript. The UI is built entirely from interchangeable JavaScript/HTML5 modules, while the Chromium Content API and Node.js power the backend.
6. Polymer

Polymer brings an implementation of material design to the web. The paper elements range from controls to effects and user interaction. Designer is a drag and drop tool for prototyping apps using Polymer. You can save your experiments as Github gists.
7. CouchDB

CouchDB is a database that completely embraces the web. Store your data with JSON documents. Access your documents and query your indexes with your web browser, via HTTP. Index, combine, and transform your documents with JavaScript. CouchDB works well with modern web and mobile apps. You can even serve web apps directly out of CouchDB. And you can distribute your data, or your apps, efficiently using CouchDB’s incremental replication. CouchDB supports master-master setups with automatic conflict detection.
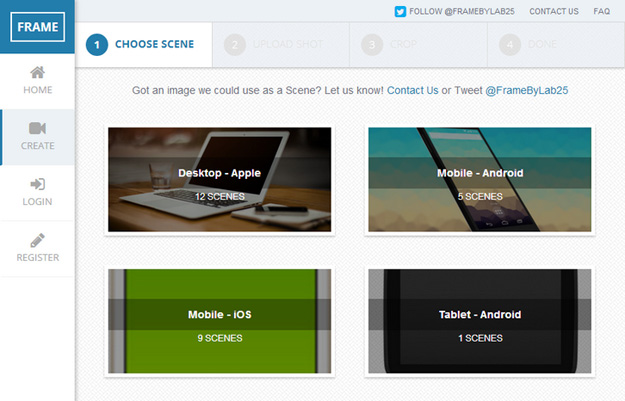
8. Frame

Frame is a service that enables you to create quick, high quality mockup of your product, website or app. Your uploaded images will be wrapped with real device context. It’s a professional tool for creating promotional materials.
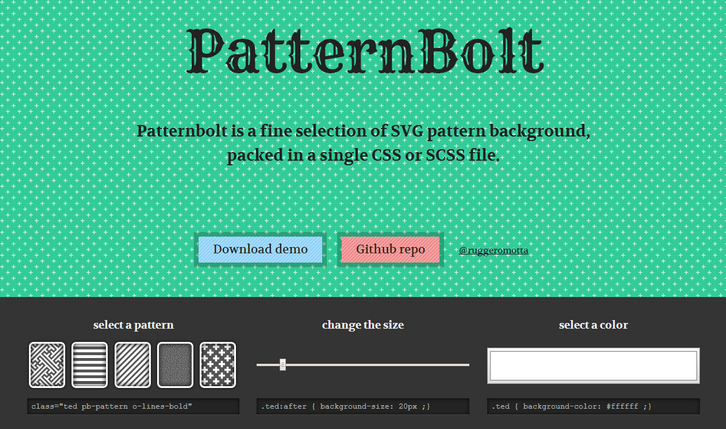
9. Pattern Bolt

PatternBolt is a fine selection of SVG pattern background, packed in a single CSS or SASS (scss) file, just include the css file in your project and add a class to your element to insert a pattern.
10. Pexels

Pexels is a new website with free high-quality photos you can use everywhere. It’s made for helping bloggers, designers and marketers to find free photos hassle-free: With the search on the site it’s very easy to find a decent photo and because all images are under the Creative Commons Zero license you don’t have to worry about copyright issues.
11. Passwordless

Passwordless is a modern node.js module for express that allows authentication and authorization without passwords by simply sending one-time password (OTPW) tokens via email or other means. It utilizes a very similar mechanism as the reset password feature of classic websites.
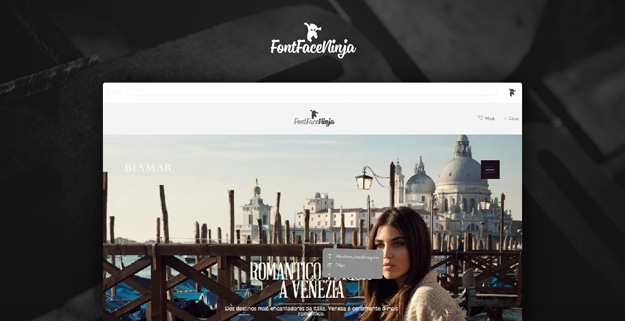
12. Fontface Ninja

Frontface lets you find the name of a font and let you hide all the pictures and commercials while browsing a website. With Fontface Ninja you can enjoy the particular fonts on a blank background, you can also try or download a font with Fontface Ninja.
13. Titan

Titan is a graph database for storing huge amounts of graph data (including hundreds of billions of vertices and edges), distributed across multiple machines. It supports various storage backends, as well as linear, elastic scalability to grow as your userbase grows.
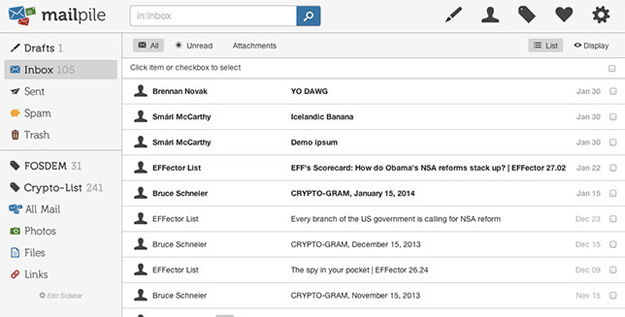
14. MailPile

Mailpile is a modern, fast webmail client that’s 100% free and open source, with user-friendly encryption and privacy features. It’s self-hosted, includes no ads, and has powerful search and tagging features.
15. CSS Guideline

CSS Guidelines is a thorough guide to crafting manageable, scalable, sane CSS. It includes information on syntax and formatting, commenting, naming conventions, CSS selectors, and more.
16. Pagekit

Pagekit is a modular and lightweight CMS built with modern technologies like Symfony components and Doctrine. It provides an awesome platform for theme and extension developers. Pagekit gives you the tools to create beautiful websites.
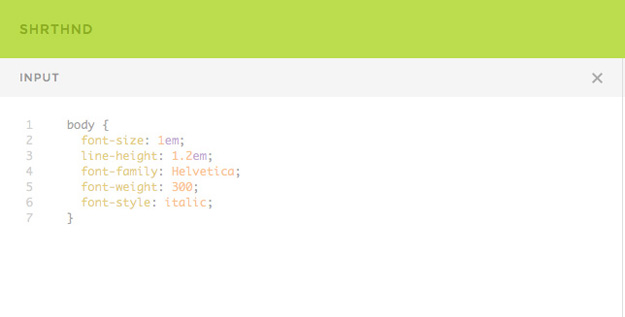
17. Shrthnd

Shrthnd is a free web app that converts your CSS properties to shorthand. It can greatly reduce your CSS file sizes, and make your stylesheets more readable and easier to maintain.
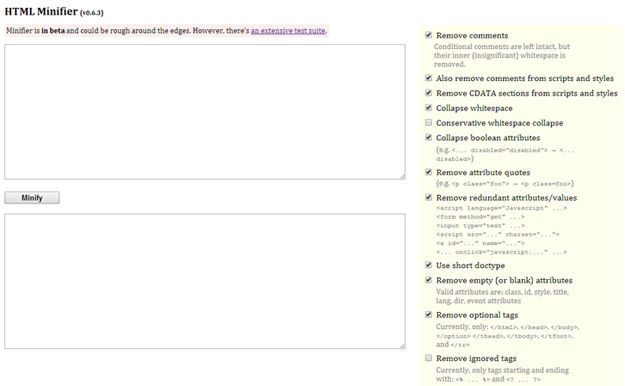
18. HTML Minifier

HTML Minifier is a highly configurable, well-tested, Javascript-based HTML minifier, with lint-like capabilities. At its core, minifier relies on HTML parser by John Resig. John’s parser was capable of handling quite complex documents, but would sometimes trip on some of the more obscure structures. For example, doctype declarations were not understood at all.
19. Waves

Waves is click effect inspired by Google’s Material Design. Just include waves.min.css and waves.min.js to your HTML file. And Waves is ready to use.
20. Mobify.js

Mobify.js is an open source library for improving responsive sites by providing responsive images, JS/CSS optimization, Adaptive Templating and more. Mobify.js also provides a Capturing API for manipulating the DOM before any resources have loaded, giving developers the ability to enable the listed features above without changing any backend markup.
21. Samsung Galaxy Mockup

This freebie will help you to showcase mobile apps or themes, a photo based Samsung 5S PSD mock-up. Use the smart object to replace the screen design with your own and you’ll have a flawless presentation in no time.
22. Drupalize.Me

A collection of flat 28 icons set with a Drupal touch.
23. WireFrame.cc

Wireframe.cc is a simple web app for wireframing apps and websites. It’s easy to use, with a limited palette, super minimal interface, smart suggestions, easy annotations, and more.
24. Fancy Weather Widget

Fancy semi-transparent widgets for a weather app.
25. Myfolio

MyFolio a Personal Portfolio that comes with a free Flat Responsive web design template. You can use this template for any type of websites. like personal websites, corporate or non corporate websites
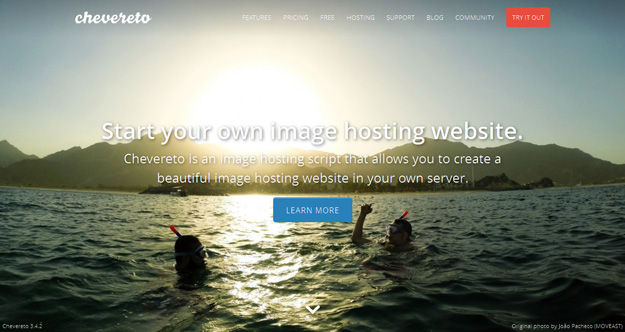
26. Chevereto

Chevereto is an image hosting script that lets you easily create an image hosting website on your service. The basic version is free, though there are paid hosting options and other licenses available.
27. Rounded Icons
![]()
37 ravishing solid black icons in AI format.
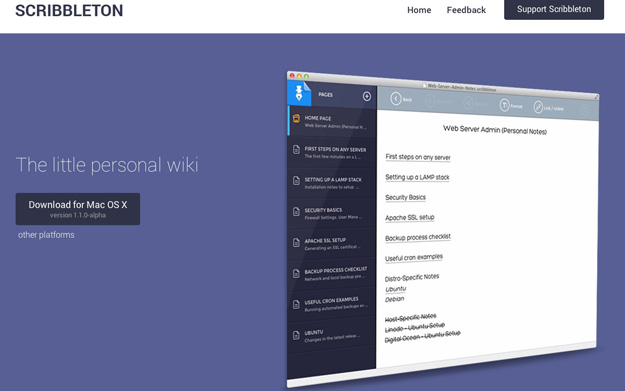
28. Scribbleton

Scribbleton is your own personal wiki, where you can store everything from quick notes, to detailed checklists for work, to the outline for that next bestseller novel. With Scribbleton, you can easily create clickable links between words, phrases, and pages, allowing you to quickly locate cross-reference information
29. Objections
![]()
Objecticons are a set of collaborative icons that give everyday inanimate objects personality. The icons portray emotions related to the function and appearance of the objects they represent (like happy music notes or a menacing bomb).
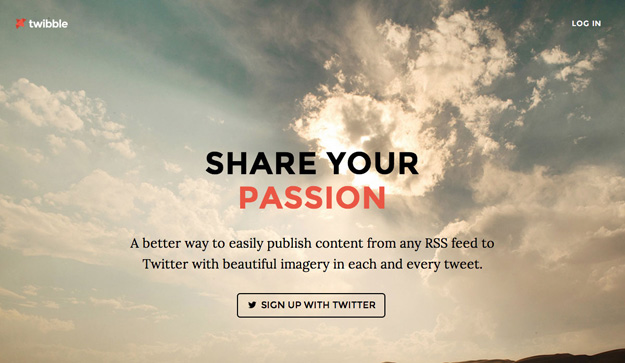
30. Twibble

Twibble lets you publish content from any RSS feed to Twitter, and includes beautiful imagery in every tweet. Just add an RSS feed (from a blog, YouTube, Pinterest, etc.), set your schedule, and share your feed.
Subscribe & Get E-Mail Updates Delivered
Our informative Design related articles featuring the latest Resources for Web Designers & the Web get delivered via email dialy. Thousands of readers have signed up already. Why don't you subscribe as well, and get articles delivered to your inbox?






Leave a Reply