40 CSS Tools for Accelerated Development

CSS is popular style sheet language used for describing the look and formatting of a document written in a markup language. While most often used to style web pages and user interfaces written in HTML and XHTML, the language can be applied to any kind of XML document, including plain XML, SVG and XUL. CSS is a cornerstone specification of the web and almost all web pages use CSS style sheets to describe their presentation.
There are a myriad of tools and tutorials that are available which can help designers and developers in learning CSS easily and rapidly. These tools play an important role while developing effective and useful web applications. In this article we have gathered 40 Best CSS Tools for Accelerated Development, which will help you to do number of tasks such as create css menus, animations, 3d shapes, layers, responsive pages, buttons and many more. We hope you will find the following css tools handy and useful for your needs. Enjoy !
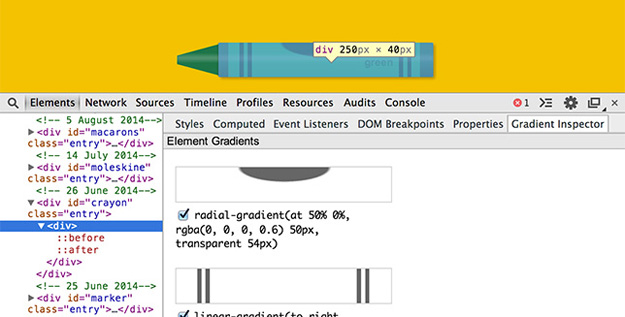
1. Gradient Inspector

Gradient Inspector is an extension that adds the ability to inspect the gradient of elements to Chrome’s Developer Tools. You can even toggle each gradient individually.
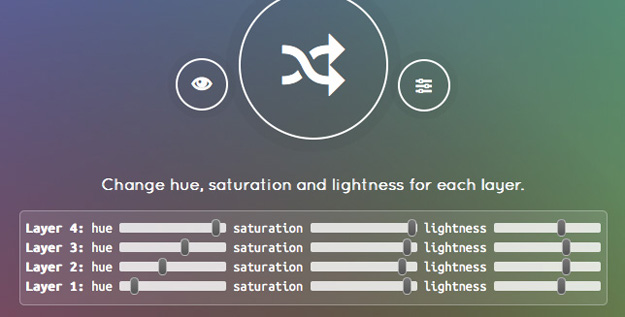
2. Color CSS Gradient Background Generator

This Color CSS Gradient Background Generator makes it easy to create complex backgrounds gradients using CSS. Forget about simple two color gradients, and instead create gradients with up to four different layers!
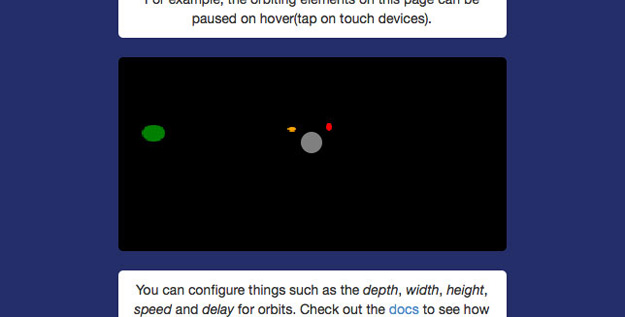
3. Orbit

orbit.css is an experiment with CSS preprocessors to create an easily consumbale orbital effect for DOM elements. It can be tweaked and configured to behave how you want. DOM element behaviour is then defined through data attributes.
4. CSStyle

The CSStyle method is implemented using a set of SASS mixins that make your CSS readable and semantic. It generates your selectors for you, and automatically handles things like nesting.
5. Takana

Takana is a live editor for SCSS and CSS, that shows you changes in the browser as you make them. Just install it, along with the JavaScript snippet in your HTML, and you’re all set.
6. Cody

Cody is a free collection of HTML, CSS, and JavaScript snippets for your website. So far there are snippets for navigation, intros, shopping carts, and more.
7. Spritebox
![]()
Spritebox is a WYSIWYG tool for creating CSS from sprite images. You can generate sprites, combine spritesheets, and more.
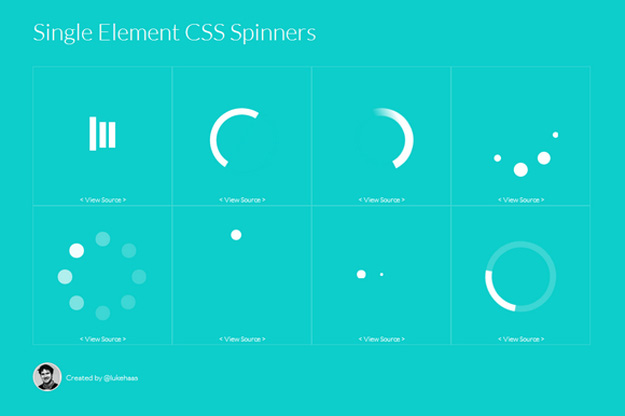
8. Single Element CSS Spinners

Single Element CSS Spinners is a collection of loading spinners animated with CSS. Each spinner consists of a single div with a class of ‘loader’ and content text of ‘Loading…’. The text is for screen readers and can be used as a fallback state for older browsers.
9. Gridlover

Gridlover gives you adjustable css for font sizes, line heights and margins. The default css output is for body, p and h1 – h4 headings, but you can of course apply your adjusted values to any element by editing the css.
10. Anijs

AniJS is a declarative handling library for CSS animations that makes development quicker and more eloquent. It’s fully documented and easy to get started with.
11. CSS Shrink

CSS Shrink makes it simple to shrink your CSS files while keeping the markup pretty and well-formatted. It has a couple of options for only removing spaces and comments or for keeping browser-specific markup.
12. Tips

Tips is a tooltip implementation built entirely with CSS. It triggers tooltips on tap or hover, and is simple to configure.
13. Agile

Agile CSS3 Engine lets you generate pure CSS3 animations using JavaScript. It’s easy to use and cross platform compatible. In modern browsers Agile can generate high-quality, high-end visual effects. Especially for mobile devices Agile’s performance is perfect,that helps you build great mobile apps, easy and fast.
14. Lup

Lup is a lightweight and easy to use library to manage and control CSS3 transition.
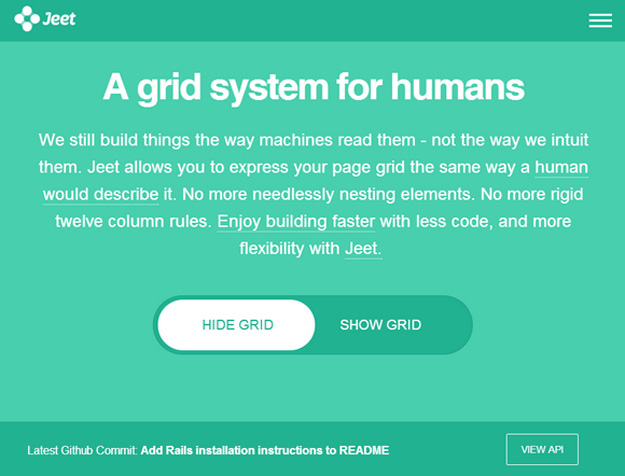
15. Jeet

Jeet is the most advanced, yet intuitive, grid system on the market today. You can think of it like the spiritual successor to Semantic.gs. Jeet allows you to express your page grid the same way a human would describe it. No more needlessly nesting elements. No more rigid twelve column rules. Enjoy building faster with less code, and more flexibility with Jeet.
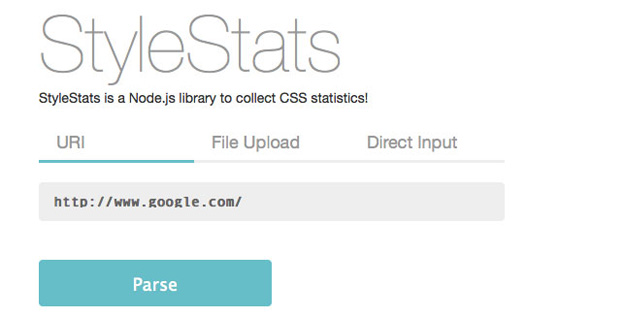
16. StyleStats

StyleStats makes it easy to collect data about the CSS styles used on any website. Just enter a URL (you can also upload a file or input the CSS directly) and StyleStats will parse things like font sizes, universal selectors, unique colors, and much more.
17. TukTuk

Tuktuk is a lightweight object-oriented CSS framework for easily creating responsive and fully extensible websites. It includes layouts up to twelve columns, as well as forms, buttons, tables, typography, and more.
18. Pleeease

Pleeease is a CSS post-processor. The main goal of this tool is to perform all treatments that a pre-processor shouldn’t have to do! (eg, dealing with prefixes, convert rem to px, support older browsers, etc.).
19. MotorCortex

MotorCortex makes web animations easy, providing the ability to describe them through CSS-like syntax and stop messing animation logic with your actual javascript code.
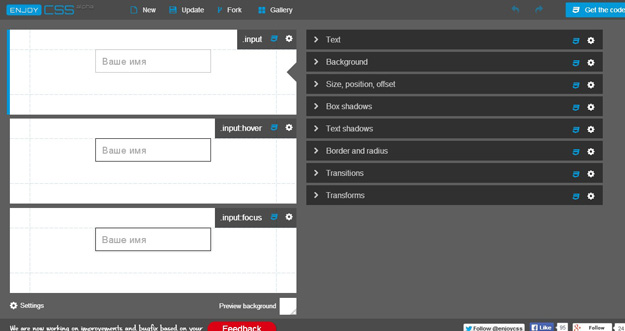
20. Enjoy CSS

With EnjoyCSS, creating instances for hover, active, and custom class states has never been more simplified than with EnjoyCSS generator. It is one of the many useful CSS tools which every developer and designer should have in their toolbox by which to speed up their work-flow.
21. CSS Prism

CSS Prism lets you enter the URL of any CSS file to view and modify its color spectrum. It also includes a bookmarklet to view the colors from any website.
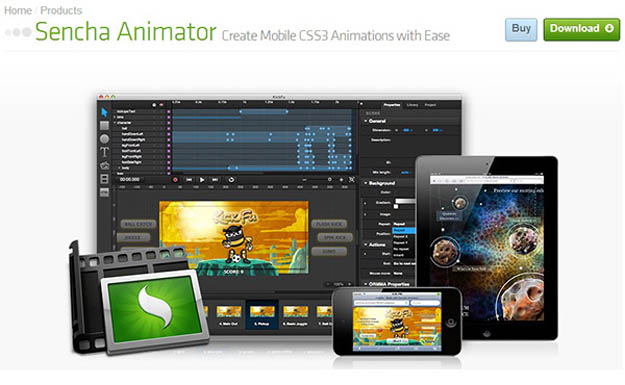
22. Sencha Animator

It is a desktop application which enables users to create CSS3 animations for touch screen mobile devices and webkit browsers. Sencha Animator helps users to create animated text, images, design buttons with gradients and embed analytics.
23. PCSS

PCSS is a PHP-driven CSS Preprocessor, which aids developer to write CSS code quickly by defining variables, class nesting, default unit and server-side browser specifics. PCSS do server-side processing using PHP 5, so it requires this version to be available on the server where the website is running.
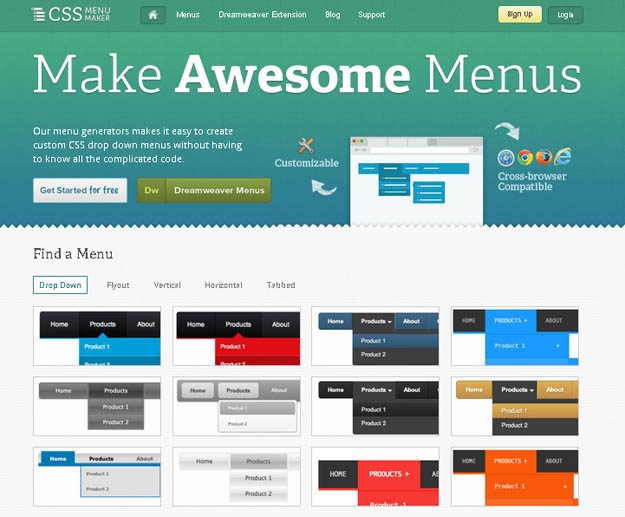
24. CSS Menu Maker

This tool helps users to create custom CSS drop down menu easily. CSS Menu Maker provides webmaster with tools to create custom, cross browser compatible css menus also it provides source code for all CSS Menus and facilities users to download and tweak the code.
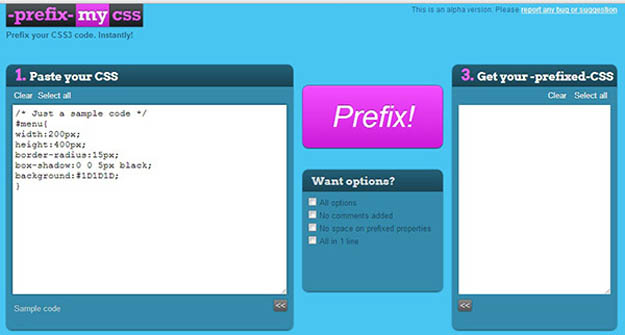
25. PrefixmyCSS

PrefixMyCss lets you prefix your CSS3 code easily. Users have to paste CSS code in to the window to prefix, all vendor prefixes are added to your code, users can safely replace their old code.
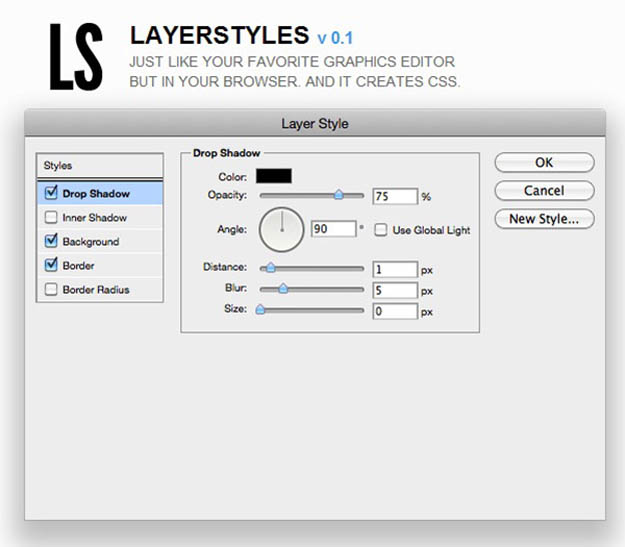
26. LayerStyles

It is a HTML5 app for creating CSS3 in an intuitive way. It has Colorpicker which lets you pick any color of the element you’re working on, it facilitates users with Drag and Drop images on to the page to use them as background or to pick their color.
27. TopCoat

Topcoat is a library which consists CSS classes for form elements, buttons, checkboxes, sliders and many more. It is a lightweight tool that would make your website or app look awesome in short period of time.
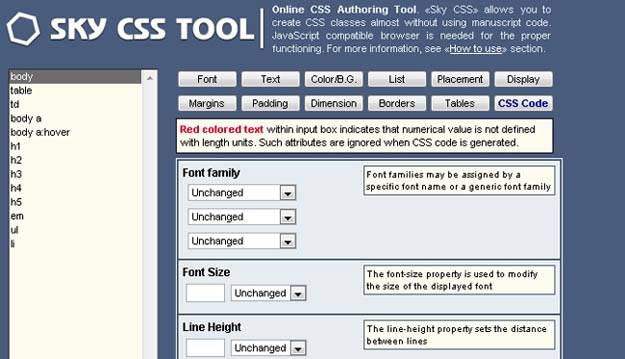
27. Sky CSS Tool

Sky CSS Tool allows you to create CSS classes almost without using manuscript code. Users would need JavaScript compatible browser for the proper functioning.
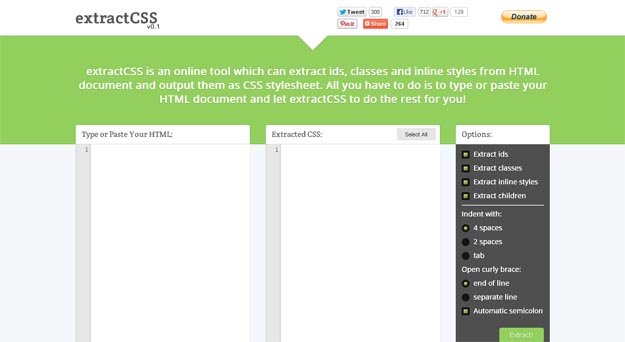
28. Extract CSS

extractCSS is a free and web-based application that is capable of extracting style-related information from HTML. These include ids, classes + inline styles and the output can be customized too (indent and brackets usage).
29. CSS Matic

CSSmatic is a non-profit ultimate CSS tools for web designers. There are four useful tools at the moment. You can use the Gradient Generator which supports multiple colors and opacity stops to get amazing gradients.
30. CSS Lint

CSS Lint is an exciting open source project which helps finding the problems and inefficiencies in the CSS code. As expected, it displays any parsing errors like mis-typed characters which may end-up in non-rendered rules.
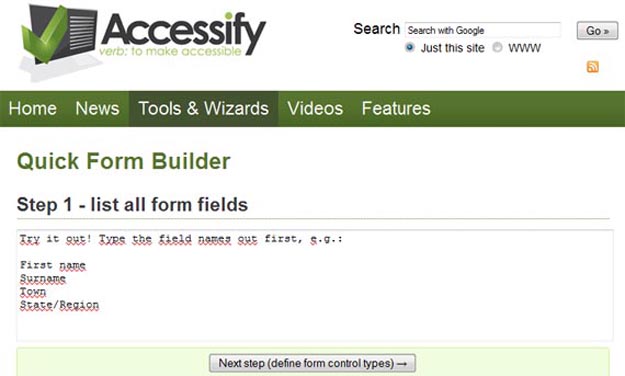
31. Quick Form Builder

Quick Form Builder allows you to easily create CSS forms.
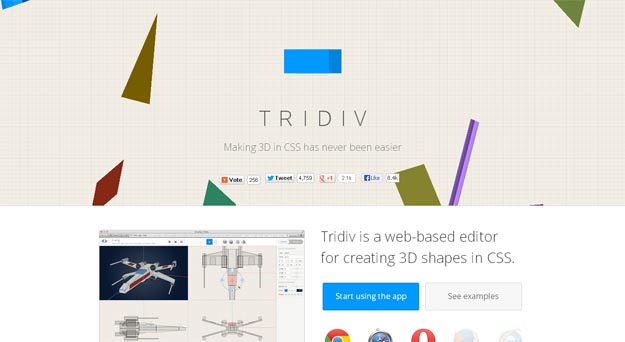
32. Tridiv

Tridiv is a free-to-use web application for creating 3D CSS shapes pretty easily. Using the app, we can insert 4 different shapes (cuboid, pyramid, cylinder, prism) and resize or rotate them. The editor interface displays all views (side, front, top) at the same time and it is possible to use any number of shapes.
33. Spritemapper
![]()
Spritemapper is an application that merges multiple images into one and generates CSS positioning for the corresponding slices. This tool helps developers to optimize available space and the loading time.
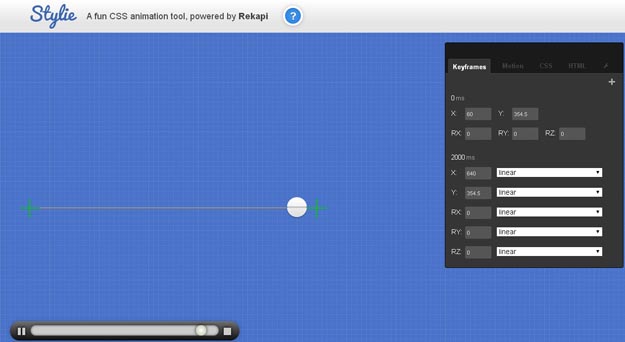
34. Stylie

Stylie is a fun tool for easily creating CSS 3 animations. You can configure your animation graphically, tweak it, grab the generated CSS and go!
35. Keyframer

Kyeframer is a handy and useful tool that helps you to create CSS3 animations easily. Using keyframer is quite easy you only need to click the timeline to add a keyframe, then click the circle button to add your animation’s CSS, or the X button to delete the current keyframe, and test your skills.
36. CSS Colorguard

CSS Colorguard helps you maintain the color set that you want, and warns you when colors you’ve added are too similar to ones that already exist. Naturally, it’s all configurable to your tastes.
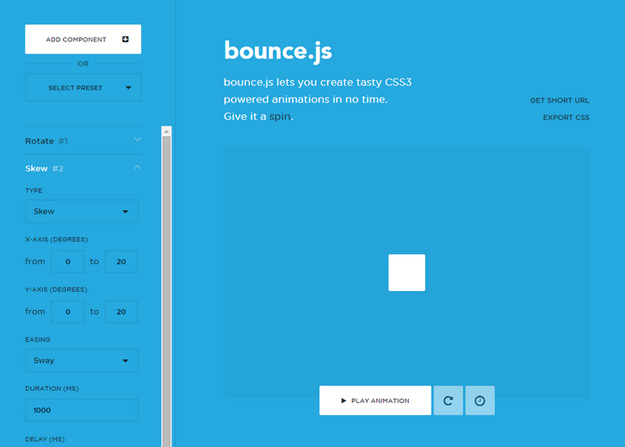
37. Bounce.js

Bounce.js is a tool for generating tasty CSS3 powered keyframe animations. The JS library for generating dynamic animations is on its way. Simply add a component, choose the preset. And then you can either get a short URL or export to CSS.
38. Kouto Swiss

Kouto swiss is a complete CSS framework for Stylus, inspired by great tools like nib, compass, bourbon. kouto swiss gives you a lot of mixins, functions and utilities to code faster, and include the power of caniuse website to make your stylesheets fits your compatibility needs.
39. ConciseCSS

Concise is built so that you have a lot of options handed to you out of the box. It comes built from the ground-up to be mobile friendly and includes a simple grid system, beautiful typography, and a few other bells and whistles. However, it is also built super lean, with a little over 2,000 thousand lines of CSS, and a few hundred lines of JavaScript. Concise is specifically built to be customized, tinkered with, and hacked. The whole goal for people using Concise is that they can use the framework to fuel their own creation. The framework comes with very few pre-defined styles, so overriding styles is never a hassle.
40. A to Z CSS

A to Z CSS is a weekly podcast covering a variety of CSS topics. Each episode is short (generally between 4 and 7 minutes), making them easy to actually learn from.
Subscribe & Get E-Mail Updates Delivered
Our informative Design related articles featuring the latest Resources for Web Designers & the Web get delivered via email dialy. Thousands of readers have signed up already. Why don't you subscribe as well, and get articles delivered to your inbox?






One more tool – CSS selectors generator
http://cssselector.com