Responsive jQuery Image Sliders for Developers

One thing can be said about jQuery plugins – they continue to multiply and can make practically any media content look awesome. And having stated that, the best way by which to present your images on the web and on your site in order to attract your user-base, is to have your images display within a responsive and user-friendly way.
The evolution of the jQuery image slider plugins has managed to evolve from their very early beginnings by all of the new features and functions which developers are building into them and making them even more Uber-Awesome than they were 3-5 yrs ago.
Ever since then, all of the latest and newer versions of those sliders have evolved from their lacking , buggy and primitive state. They have now become easier to implement and use, and more user friendly , loaded with a ton of features, and WITHOUT the use of ……FLASH ( of days long ago ).
Whether one chooses to label them as carousels or galleries- in the end they all amount to the same thing: media content distribution unto a single page.
Thus, without further ado, we have comprised several of the best Responsive JQuery Image Sliders for you to choose from and implement on your site or next project.
Enjoy!
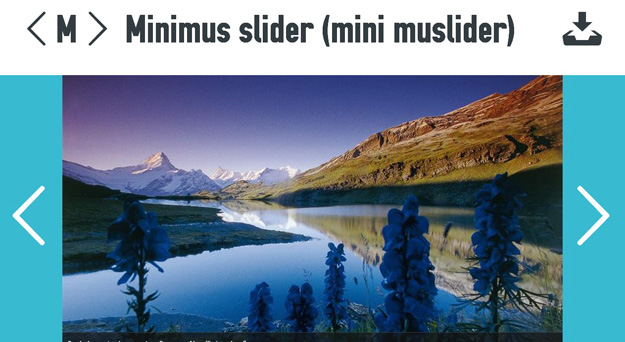
1. Minimus Slider

Minimus Slider is a minimal and compact jQuery slider. It is responsive, it comes with only a few essential parameters that can be set to fit your needs and it can contain anything (images, HTML5 videos, HTML5 audio, iframes, text, …) but it was born to be used mostly with images.
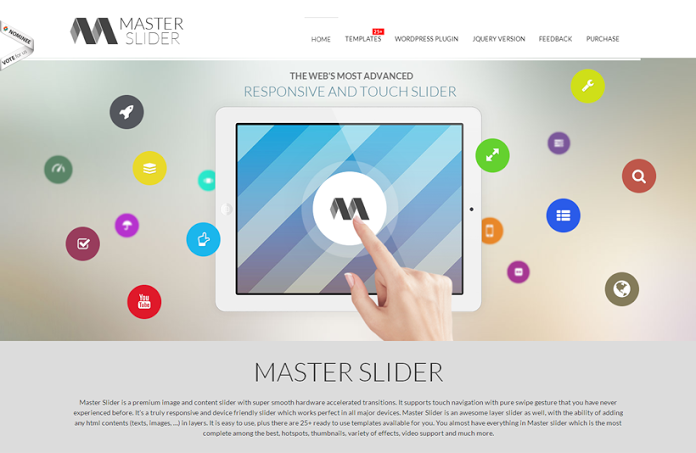
2. Master Slider
Master Slider is a premium image and content slider with super smooth hardware accelerated transitions. It supports touch navigation with pure swipe gesture that you have never experienced before. It’s a truly responsive and device friendly slider which works perfect in all major devices.
Master Slider is an awesome layer slider as well, with the ability of adding any html contents (texts, images, …) in layers. It is easy to use, plus there are 25+ ready to use templates available for you. You almost have everything in Master slider which is the most complete among the best, hotspots, thumbnails, variety of effects, video support and much more.
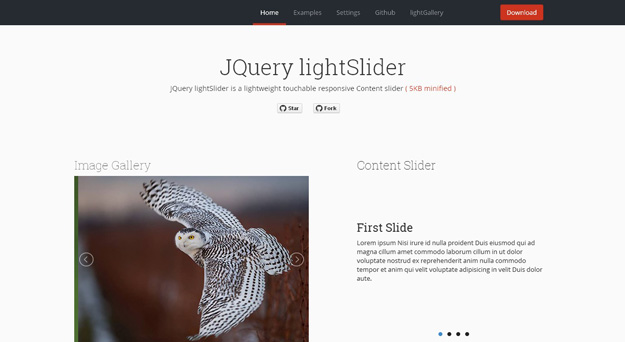
3. jQuery Light Slider

jQuery lightSlider is a lightweight touchable responsive content slider. It supports touch devices and swiping, it is pretty small on 6kb, comes with css transitions with jquery fallback, keyboard, arrows, and dots navigation, and many more.
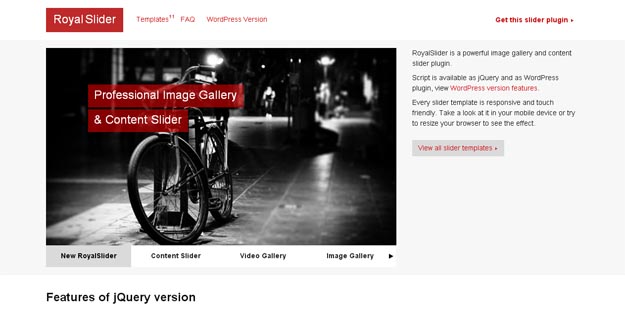
4. Royal Slider

Royal Slider is a jQuery plugin for displaying any HTML content (images, videos, text..) inside a slider interface and comes with awesome features. The slider is fully responsive and very customizable with 50+ options, 4 skins with PSD files, 9 pre-built templates (and more coming) and full CSS styling.
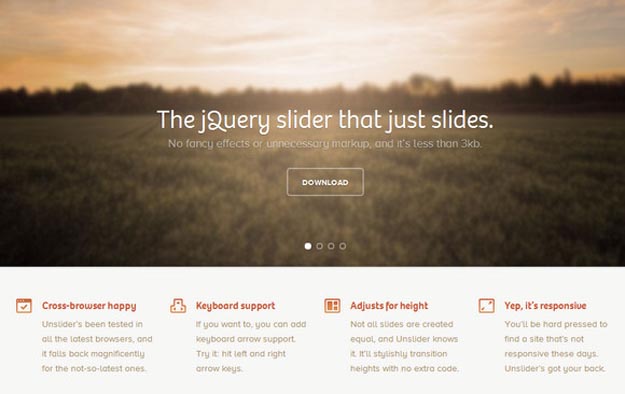
5. Unslider

Unslider is fully responsive jQuery slider that just slides. No fancy effects or unnecessary markup, and it’s less than 3kb. It’s fluid, flexible, and fantastically minimal. Unslider’s been tested in all the latest browsers, and it falls back magnificently for the not-so-latest ones.
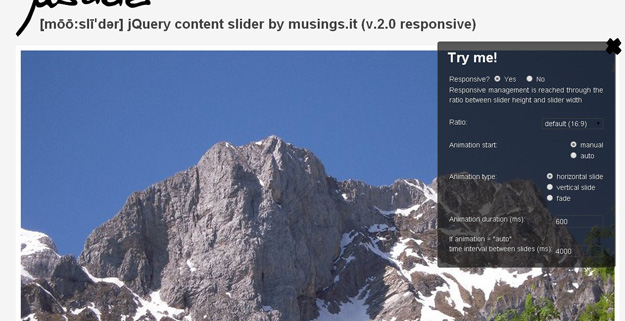
6. uSlider

μslider is a responsive and touch friendly jQuery plugin slider. Content can be anything: images, text, iframes, html5 video and audio (natively), YouTube and Vimeo videos with a light js patch. It’s highly flexible and very easy to configure.
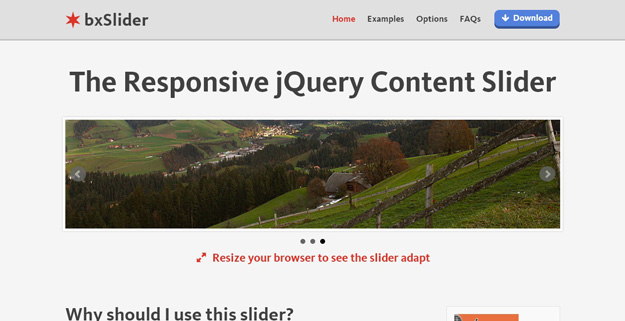
7. Bx Slider

bxSlider is a responsive jQuery slider for creating simple content sliders & tickers.. Various settings (like speed, auto: true/false, ticker_direction) make customizing the display easier, supports almost every browser, uses CSS transitions for slide animation (native hardware acceleration!).
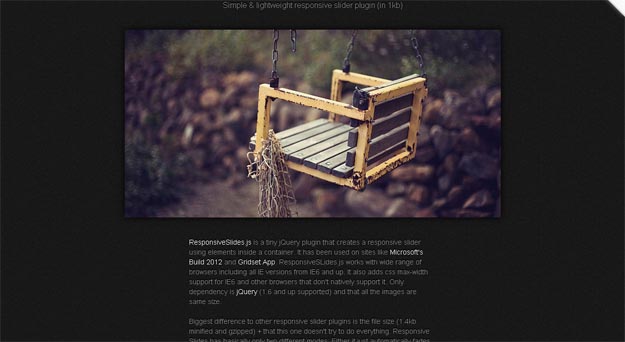
8. Responsive Slides

ResponsiveSlides.js is a tiny jQuery plugin that creates a responsive slider using elements inside a container. It has been used on sites like Microsoft’s Build 2012 and Gridset App. ResponsiveSLides.js works with wide range of browsers including all IE versions from IE6 and up. It also adds css max-width support for IE6 and other browsers that don’t natively support it. Only dependency is jQuery (1.6 and up supported) and that all the images are same size.
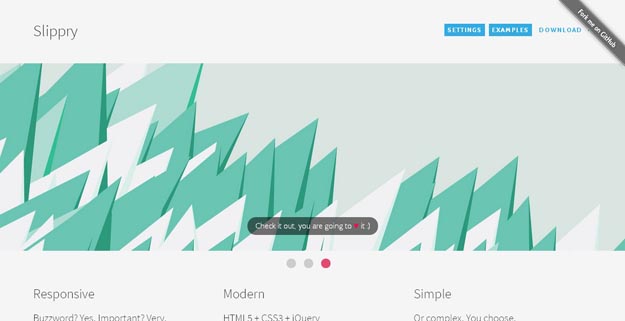
9. Slippery

Slippry is responsive slider plugin for jQuery. Slippry is written to work on the latest jQuery functions, CSS3tricks and HTML5 elements. Slippry offers a heap of settings you actually need, and with the included CSS and Sass you can make Slippry look just how you need it.
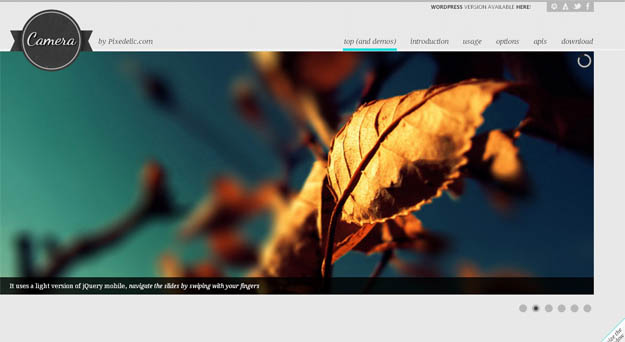
10. Camera

Camera is created by the developers of Diapo and includes myriad of features for working with responsive layouts. Slides can be created with any HTML elements (images, text, videos, etc.) and Camera displays them with a good looking interface + a set of transitions.
11. Slideme

Slideme is a responsive, css3, compatible (works fine even with IE7), customizable, easy to install (and use), multi-instance, fullscreen, cool, powerful slideshow plugin for jQuery.
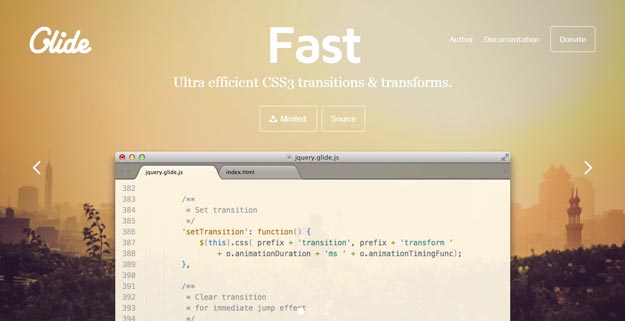
12. Glide.js

Glide is responsive and touch-friendly jQuery slider. Based on CSS3 transitions with fallback to older broswers. It’s simple, lightweight and fast. Also it has features such as; Swipe event, Arrows and bullets navigation, Keyboard navigation, Autoplay, Pause on hover etc…
13. Sequence.js

Sequence.js is a refreshing and modern take on website sliders. Using just HTML and CSS, Sequence allows you to create your own responsive slider with unique transitional styles. No instance of Sequence need ever be the same. There are no limitations and no in-built themes. Supported in modern desktop browsers, mobile browsers and even in old versions of Internet Explorer via a traditional fallback theme.
14. RTP Slider.js

RTP.Slider.js is a versatile and flexible slider. Strong support for fluid / responsive Designs, mobile browsers and touch devices. It has nearly every feature that you can find in other sliders on the web.
15. FerroSlider2

FerroSlider is a free, simple, powerful, responsive and customizable jQuery sliding plugin powered by HTML5 and CSS3. Organize any type of content, such as images, text, pages, lists and so on. You can use it as a sliding gallery or as slider for a one-page-website.
16. Juicy Slider

Juicy Slider is a responsive slider/slideshow plugin for jQuery. Unlike other plugins that rely on CSS3 support of browser, this plugin adjusts image size by computing the corresponding aspect ratio of images and viewport using javascript. This makes it compatible with older browsers and more consistent. The current release uses jQuery UI to set its transition effects.
17. Flex Slider

Flexslider is fully responsive jQuery Slider toolkit with high resolution support and works on every available browser. The most beautiful feature of Flexslider is, users can navigate the plugin through keyboard, navigation buttons and it also supports touch swipe navigation.
18. The liquid Slider

The Liquid Slider is a fully responsive, html5 content slider, which means it will work on your desktop as well as your mobile device. It’s fully adaptable to changing widths and orientation, so ahead and resize your browser to see it in action.
19. Excolo Slider

A simple jquery sliding plugin, supporting responsive design and touch.
20. Sudo Slider

Sudo Slider is a feature-rich jQuery slider plugin that can display any HTML content with various presentation methods. It is based on the Easy Slider and works by transforming the items in an unordered-list.
21. Wow Slider

WOW Slider is a responsive jQuery image slider with amazing visual effects (Collage,Photo, Domino, Page, Rotate, Blur, Flip, Blast, Fly, Blinds, Squares, Slices, Basic, Fade,Ken Burns, Stack, Stack vertical, Basic linear, Book, Cube and Seven) and tons of professionally made templates. WOW Slider is packed with a point-and-click wizard to create fantastic sliders in a matter of seconds without coding and image editing.
22. Slides.js

SlidesJS is a responsive slideshow plug-in for jQuery (1.7.1+) with features like touch and CSS3 transitions. Give it a try above and check out the examples to help you get started adding SlidesJS to your project.
Subscribe & Get E-Mail Updates Delivered
Our informative Design related articles featuring the latest Resources for Web Designers & the Web get delivered via email dialy. Thousands of readers have signed up already. Why don't you subscribe as well, and get articles delivered to your inbox?







Thank you for including my lightSlider in this list . 🙂
Thanks for featuring two of my plugins (Minimus Slider and μslider) here! I hope they will be useful to many web designers: enjoy!