Best Sketch Plugins and Tools You Can’t Miss

It is currently an appreciable substitute for Photoshop and Illustrator because of its rapid growth in popularity, and it’s all in vector already. This means you don’t have to think about multiple system architectures. Moreover, customers like it because it allows us to design more quickly.
Another nice thing is that the Sketch group shares several plugins, which can be downloaded and used quickly. We pulled together our favorites in this post to improve productivity.
Sketch plugins help Sketch boost it even more. The Sketch is the perfect web design tool for many people, and the group of people who work to expand its features and functionality by creating custom plugins is part of what is so wonderful.
It’s simpler than ever to handle your Sketch plugins. Automatically update plugins and uninstall obsolete plugins. Sketch Cloud, a file-sharing service that can be signed up, allows you to access, download and comment on Sketch documents that are shared publicly, or privately, directly from Sketch, making the plugin ecosystem even more useful.
We always find a way to make our design process more seamless as product designers. We still check for a more effective way to use Sketch when working on different deliverables and adhering to a timetable. No doubt, you can create perfect pixel designs faster and more effectively with the following plugins.
1. Check for Spell

As a product designer, graphic design is widespread, and the copy is overlooked. Also, graphic design is an essential part of your product; the copy is typically ignored. An excellent sketch plugin is Spell Check for people who usually misplay words while including copy. This tests all levels of your Sketch code. It is a basic Spell Checker. When the extension is run, a list of a text containing errors or an incorrect word will be created. Helpful for people with ‘Wednesday’ sound before typing it.
2. Boats

Boats This is the plugin for those of you who want to look at your prototype. Craft Sketch plugin lets you display and synchronize your artboards to the Invasions of your prototype. The Craft plugin allows you to click on a link while still working inside SketchSketch to collaborate with different demanding interactive prototype stakeholders. You can then imagine the artboards produced in SketchSketch as a prototype after syncing with the plugin! You’re good to go, begin adding hot spots!
3. Nudg.it

Nudg.it enables you to design while implementing this law through Fitt’s Law, stressing scale, and distance. Components in a pattern have been said to be more physically attractive when spaced by 8 pixels. This plugin not only allows you to space your components with the click of a shift + arrow, but it also helps you to keep your design spacing consistent. You can pick the number of pixels by which you want your components spaced while using Nudg.it. You can start pushing after managing this environment! It would help if you customized your ‘small punch’ and ‘big drive’ configurations so that things are consistently segregated. This also allows you to save time by avoiding a tiring press, drag, and drop.
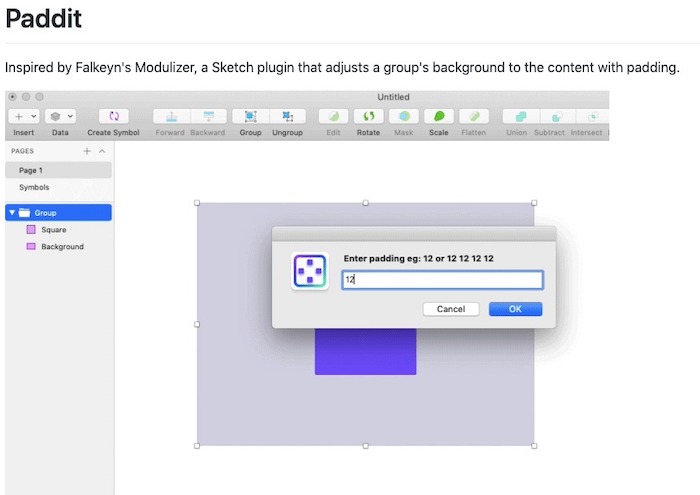
4. Paddit!

When you’re changing the context of elements in Sketch, Paddit is your plugin if you want to save time. Often the context of your components can be modified to conform to the context of your artboard. With Paddit, you can group and adjust the context from your elements together. You will save so much time and be able to proceed to the next task now that you do no longer have to change the context for every single item!
5. Sketch Runner

For his minimalist keyboard workflow, Sketch is well-liked. In other words, two or three keyboard shortcuts still seem to be overlooked or confounded with another design app, like Photoshop. And don’t forget the less common tools and features that do not have a keyboard shortcut and are deeply concealed in the Sketch menu.
Sketch Runner fixes these problems, and so does macOS users know about them – macOS Spotlight for Sketch is the Sketch Runner, except for Sketch.
6. Magic Mirror

You can save Magic Mirror your life if you want to create fantastic product mockups and then need to leap in Photoshop to get the tricky thing to do. It is a transformation tool from a picture perspective that allows you to create mockups in perspective and other distorted effects without ever leaving Sketch.
7. Optimum Picture

While Sketch offers its SVG file optimization solution, there are no options to compress JPG and PNG images. Because for several years, ImageOptim has provided a reliable service, it makes sense for Sketch to offer this feature.
If you want to load times and optimize your image (all designers), you must add ImageOptim to your Toolbox. You will not only need the core ImageOptim software (free) installed in your Mac OS framework as well as a plugin, but you will also need to label layers as exportable in Sketch.
These are only a few plugins for sketching available. You may also visit the Sketch website for a detailed list of third-party developers’ plugins if you are not acquainted with these plugins. Now that you have more expertise in how to make Sketch more effective, download it!
Sum-up
A tool workflow that works best for you must be established as a designer. It will help you to do stuff quicker and allow you to solve problems more time. These plugins speed up my workflow and hope they will also help to better you.
Subscribe & Get E-Mail Updates Delivered
Our informative Design related articles featuring the latest Resources for Web Designers & the Web get delivered via email dialy. Thousands of readers have signed up already. Why don't you subscribe as well, and get articles delivered to your inbox?






Leave a Reply